Expert Knowledge
How to turn basic SharePoint Forms into smart solutions
SharePoint Forms are the #1 touchpoint with your end users. Their structure is crucial for user experience and user adoption. This is how you get the most out of them.

Every SharePoint solution contains at least one SharePoint form. In the vast majority of cases, there're more than just one SharePoint Form.
This is because data or documents play a major role in every process. They need to be captured, saved and processed. This is exactly what happens in the SharePoint forms.
They're therefore the number 1 touchpoint with the end user. This also places a great deal of responsibility on the structure and design. The SharePoint Forms have a significant influence on the user experience. They're decisive in determining whether a solution is intuitive to use and is popular with end users.
Relying solely on the basic functions of SharePoint Forms would have a negative impact on both the user experience and user adoption. Instead, the possibilities should be fully utilized to transform your basic SharePoint Forms into smart ones.
We'll show you which options are available and how to use them. We'll even provide you with videos to see smart SharePoint Forms in real use cases.
{{Ad-5}}
Build SharePoint Forms dynamically
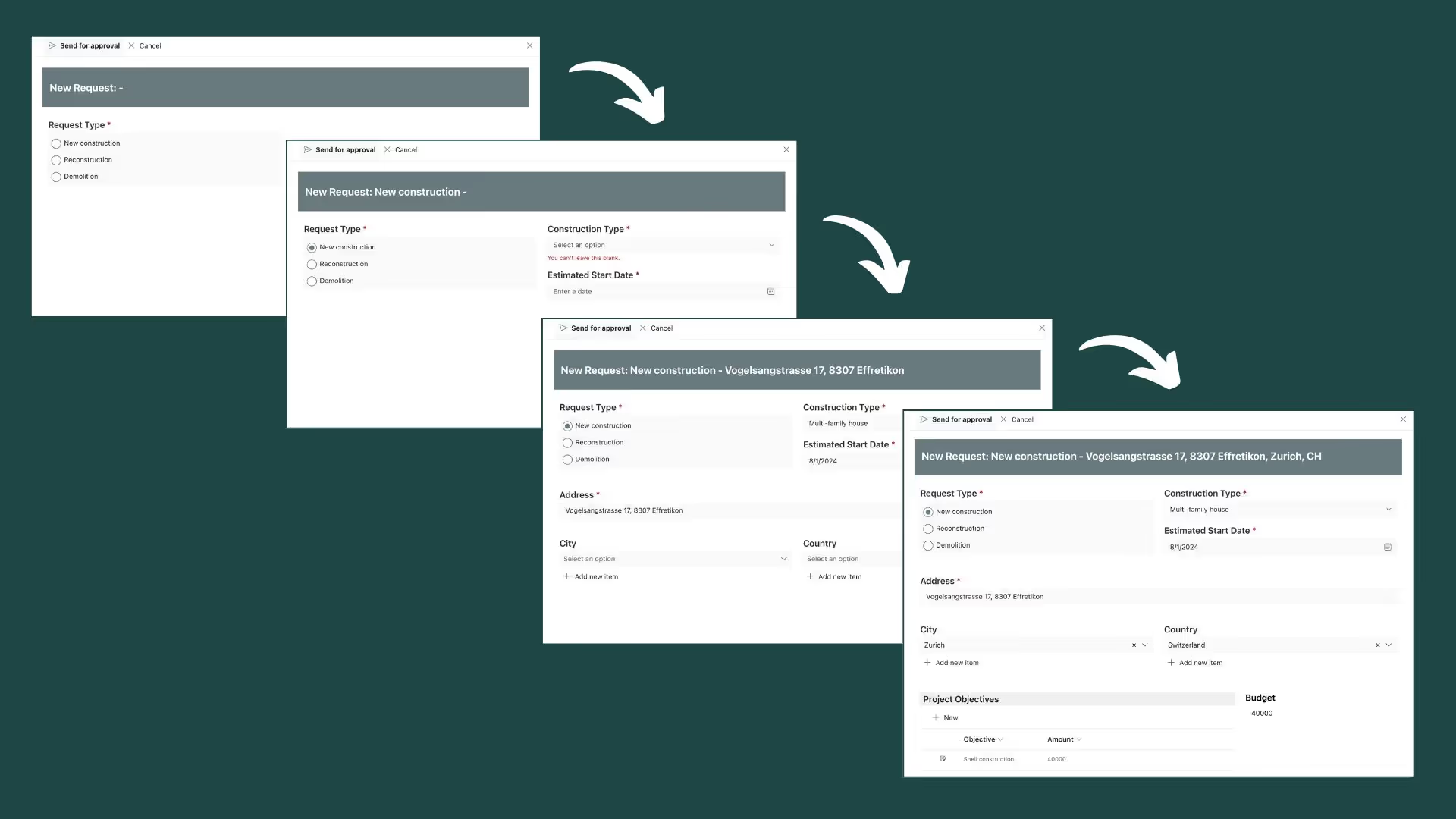
The more dynamically smart SharePoint forms are structured, the better they guide the end user through filling in the data.
A dynamic structure for smart SharePoint forms means that the form reacts to the end user's input. This can happen in different ways:
- Elements change depending on the input. For example, new buttons with different functionality become visible.
- The entries are transferred to texts, like the heading or the description of a SharePoint Form.
- The process step that the workflow is currently in is displayed visually on the SharePoint form.
- New fields appear based on the input.
Smart SharePoint forms, which are dynamically structured, guide the end user step by step through the completion of the form. The end user is only shown what is relevant to them at any given time.
This prevents end users from being overwhelmed by a large SharePoint form or even forgetting to make entries. They don't have to think as actively, but simply follow the flow of the SharePoint form and the dynamic information on it.
The dynamic structure of a smart SharePoint form also serves as user feedback at the same time. This allows end users to recognize more quickly if they've made incorrect entries or errors have crept in.

Create a Single Source of Truth with Display Forms & Master-Detail-Relations
When you read the title, many of you will probably think of data model denormalization and complex master-detail relationships. If you only use SharePoint out-of-the-box tools, this is certainly correct.
But with the help of low-code platforms, this is also possible without coding. There are numerous simple ways to turn a beautifully designed display form into a single source of truth. But more about that later.
This is a central point where all information is available. This means that end users don't have to collate the individual pieces of information or data in different places. They're available at a glance. That's also part of smart forms.
So called dossiers can be further enhanced by aggregated calculations from the detail lists in the master list or the display of data across multiple lists to simplify user browsing of the lists. Calculations can also be implemented to extract even more value and information from the data.
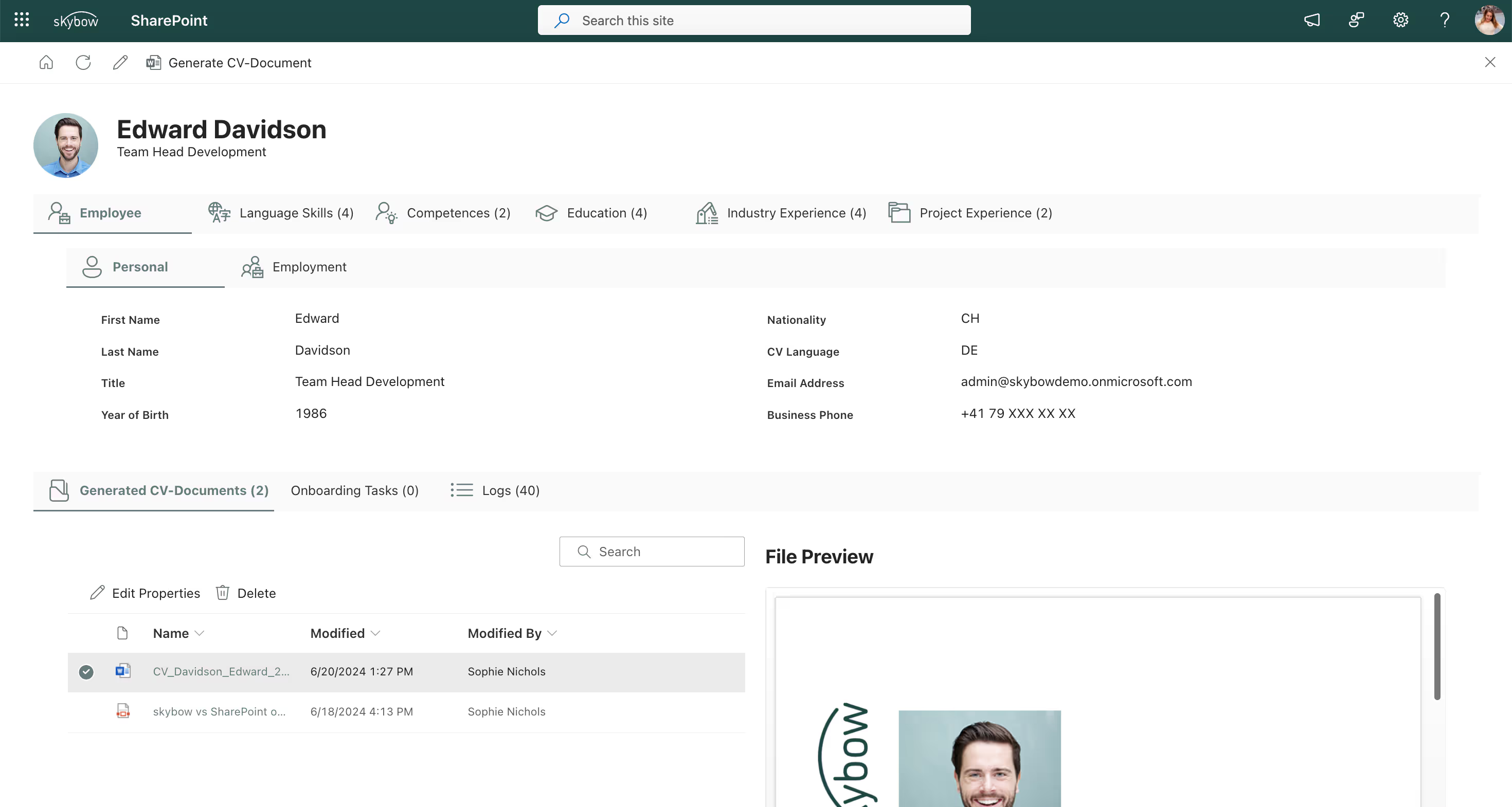
The result is a smart SharePoint form like this employee dossier.
The various detail lists are located in the tabs. A multi-column layout was used to present the data in a structured way. There's also a file preview. It enables documents to be displayed directly on New, Edit and Display Forms. This saves time and improves the user experience.

Guide users with conditional formatting
Conditional formatting is another means of guiding end users as smoothly as possible through the completion of a SharePoint form. This means that certain elements are formatted differently based on input.
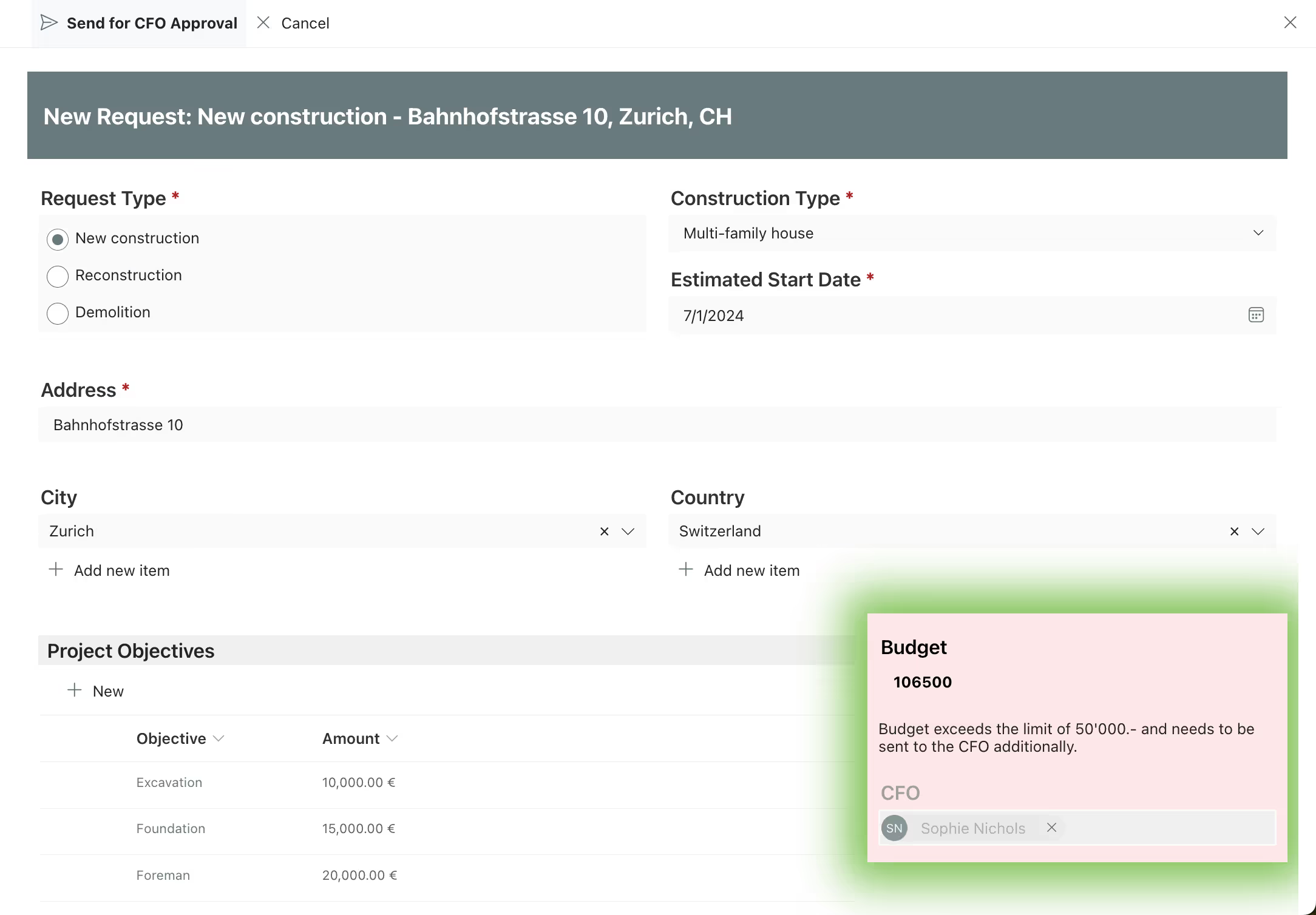
In a smart SharePoint form, conditional formatting is used, for example, to highlight errors in the entries or to indicate that a limit has been exceeded. It can also be used to display notes or help messages based on the input.
Conditional formatting can be very small, like a note, or large and conspicuous, like a warning or the display of an error. In our example here, it's rather big and bold. This makes it immediately clear that the budget has been exceeded. The enquiry must therefore be sent directly to the CFO instead of the team leader.

Conditional formatting used on a smart SharePoint form is an excellent aid for the end user. They receive feedback while filling the SharePoint form and can react accordingly. This avoids errors and correction loops. This speeds up processes and increases data quality.
As promised at the beginning, the video with real use cases for the smart SharePoint Forms is finally available. Here you can see exactly what advantages they bring for the end user and what options are available to you. Of course, these are just a few examples. The possibilities are endless.
We want to give you a few inspirations on how to turn your basic SharePoint forms into smart ones.
How to turn basic SharePoint Forms into smart solutions
Now that we've given you some inspiration on how to turn basic SharePoint Forms into smart solutions, let's get into the practice: How can you implement this? What knowledge do you need?
The first way to turn your basic SharePoint Forms into smart solutions is with SharePoint out-of-the-box. This requires in-depth SharePoint expert knowledge and coding expertise. Most of the features mentioned above can only be created directly in SharePoint via custom code or complex, error-prone workarounds.
A much simpler and faster alternative are low-code platforms, such as the skybow Studio. They offer a fast learning curve and require neither expert knowledge nor coding expertise. Thanks to the low-code approach, you can build smart SharePoint forms via drag & drop and with the help of various low-code wizards. All you need is basic SharePoint know-how. The skybow Forms Designer provides you with all the necessary tools, functions and controls. So you'll find everything you need in one platform.
In the video you can see the skybow Studio in action. So if you've always wanted to know how easy it is to create smart SharePoint forms, you should definitely check it out.
You like to test Forms Designer for yourself?
With the 30-day free trial, you can easily test all the functions and put the tips from this blog post into practice straight away. Download the free trial directly here and transform your basic SharePoint Forms into smart solutions.
You want to create your next SharePoint project faster and easier with low-code?
Read more

Let's talk about your workflows
We know the feeling of wanting to get started straight away. Let's create the perfect set-up together.
Ads
Ad-1
Ad-2
Ad-3
Ad-4
Ad-5
Ad-6







